Introduction
(React Introduction and project setup) 2024 मध्ये React शिकणे खूप महत्त्वाचे आहे. सर्वप्रथम, React ही सर्वात लोकप्रिय JavaScript लायब्ररी आहे जी यूजर इंटरफेस तयार करण्यात मदत करते. फेसबुक सारख्या मोठ्या अॅप्लिकेशन्समध्ये याचा वापर केला आहे.
React डेव्हलपर्सची मागणी वाढत आहे, ज्यामुळे भरपूर नोकरीच्या संधी आणि सोबतच चांगले package देखील मिळत आहे. React शिकणे आधुनिक वेब डेव्हलोपमेंटसाठी मदत करते. एकूणच, 2024 मध्ये React शिकणे तुम्हाला Information Technology मध्ये यशस्वी करियरसाठी अपडेटेड ठेवते. त्यामुळे एक चांगला front end डेव्हलपर बनण्यासाठी तुम्हाला javascript सोबत React देखील आले पाहिजे
React हि एक JavaScript Library आहे, user interface बनवण्यासाठी मुख्यतः वापरले जाते (React Introduction and project setup).
React ला React.js किंवा ReactJS म्हणून देखील ओळखले जाते.
हि library facebook द्वारे maintain केली जाते.
React js हे virtual DOM सोबत interact करण्यासाठी वापरले जाते, virtual DOM असल्यामुळे ह्याचा performance फास्ट आहे, ह्यामुळेच React हे इतर framework आणि library पेक्षा अधिक लोकप्रिय आहे.
React मध्ये application develop करण्यासाठी component based architecture आहे.
आपण ह्या React ब्लॉग मध्ये काय शिकणार आहोत: (Learn React Project Setup in marathi)
Basic, Component, Life Cycle, Forms API Call, Auth, Redux, Project आणि interview questions

React Js installation (project setup for start coding in react js)
react मध्ये कोडींग स्टार्ट करण्यासाठी आपल्याला कॉम्पुटर / लॅपटॉप मध्ये NPM किंवा Node इन्स्टॉल करावे लागेल.
1) Node : https://nodejs.org/en/download/package-manager
2) Node Js सोबत NPM इन्स्टॉल होऊन जाते
हे दोन्ही पॅकेजस आपल्याला कॉम्पुटर मध्ये इन्स्टॉल झाले हे चेक करण्यासाठी node -v and npm -v ह्या कमांड CMD मध्ये रन करून बघा.
तुमचा setup झालेला आहे, आता तुम्ही तुमचा मशीन मध्ये एक फोल्डर तयार करा जसे कि “lastminutelearnings-react” हे मी फोल्डरला नाव दिले, ह्यानंतर तुम्हाला हे फोल्डर ओपन करून ह्यामध्ये command prompt स्टार्ट करायचा आहे. इथे command prompt सुरु झाल्यानंतर तुम्हाला त्या मध्ये “npx create-react-app test-project” हि कमांड रन करायची आहे.
वरील कमांड रन होण्यासाठी थोडा वेळ लागेल ती पूर्ण झाल्यानंतर test-project नावाचा आपला पहिला react project तयार होईल. प्रोजेक्टला लागणारे environment आणि dependencies सदर कमांड ने इन्स्टॉल होऊन जाईल.
प्रोजेक्ट तयार झाल्यानंतर आता त्याला रन करण्यासाठी “npm start” हि कमांड वापरायची आहे. प्रोजेक्ट रन झाल्यानंतर तुम्हाला तो तुमच्या डिफॉल्ट ब्राउजर मध्ये ओपन होईल. प्रोजेक्ट एडिट करण्यासाठी आपले प्रोजेक्ट फोल्डर vs code मध्ये ओपन करून घ्या.
download vs code: https://code.visualstudio.com/download
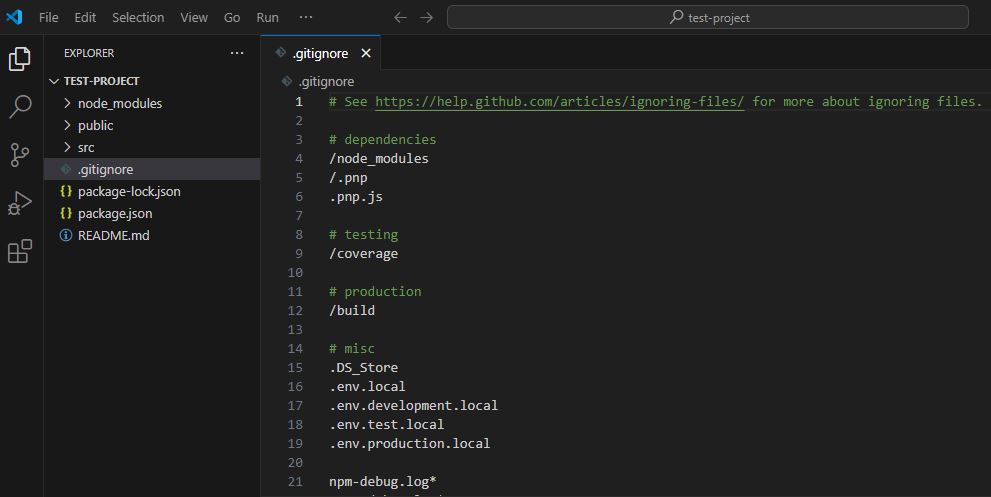
Important files and folder structure in React project:
1) package.json: package.json फाईल मध्ये आपल्या application / project संबंधित माहिती असते जसे कि dependencies आणि प्रोजेक्ट चे नाव, version details आणि आपण जर काही external packages npm द्वारे जर install केले तर त्याची माहिती देखील आपल्याला ह्या फाईल मध्ये दिसेल.
2) .gitignore: गीट इग्नोर ह्या फाईल मध्ये आपल्याला जी माहिती किंवा फाईल गीट (git) repository ला पाठवायची नसते त्या फाईल चे नाव आपण ह्या फाईल मध्ये ऍड करू शकतो. जसे कि node_modules फोल्डर आपल्याला git repo ला पुश करायचे नसते तर आपण /node_modules फोल्डर चे नाव ह्या फाईल मध्ये ऍड करू शकतो.
3)node_modules: हे एक फोल्डर असून ह्या मध्ये आपण डाउनलोड केलेले packages असतात.
4) src : हे एक फोल्डर असून ह्या मध्ये आपल्या प्रोजेक्ट संबंधित कोड असतो. maximum प्रोजेक्टचे changes developer ह्या फोल्डर मधील फाईल्स मध्ये करतात. index.js हि फाईल application चा एन्ट्री पॉईंट असतो.

आत्ता पर्यंत आपण ह्या ब्लॉग मध्ये जे काही वाचले त्यानुसार तुमच्या मशीन वर React Js चा setup करून प्रोजेक्ट तयार करा. आपण पुढील ब्लॉग पासून react component आणि इतर महत्वाच्या concepts शिकायला सुरवात करू.